Mettre SuperSaaS dans un cadre (iframe)
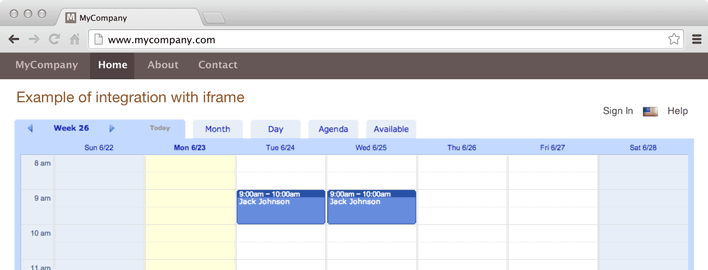
Si vous souhaitez avoir plus de contrôle sur l’apparence de la page que ne le permettent les options de personnalisation, vous pouvez placer votre agenda dans un cadre situé sur votre site. Vous pouvez par exemple juxtaposer à votre agenda une barre de menu contenant des boutons qui renvoient à d’autres parties de votre site. La page des “Paramètres du compte” contient une option qui permet de désactiver l’en-tête et le pied de page de manière que vous puissiez les personnaliser. La ligne de code suivante vous permet d’afficher un agenda à l’intérieur d’un cadre situé sur votre site :
<iframe src="https://www.supersaas.com/schedule/demo/Therapist" width="100%" height="800"> </iframe>

Vous pouvez modifier les valeurs relatives à sa largeur et à sa hauteur pour ajuster l’iframe à votre site.
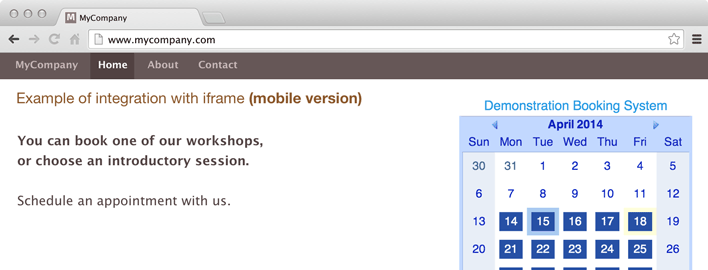
Si vous souhaitez afficher une version plus compacte de votre agenda de façon à ce qu’il tienne mieux dans un cadre, vous pouvez utiliser la version mobile du site à la place.
Pour accéder à la version mobile du site, il suffit de remplacer le nom de domaine figurant comme adresse web de votre agenda par m.supersaas.fr :
<iframe width="300" src="https://www.supersaas.com/schedule/demo/Therapist">
</iframe>

Si vous utilisez une iframe et que vous avez configuré votre agenda pour rediriger vos visiteurs vers votre site après qu’ils ont effectué une réservation, vous devrez peut-être prévoir un moyen de “sortir” de l’iframe.
Comme la page de renvoi s’affichera sur votre site à l’intérieur du cadre, à moins que vous ne l’ayez justement configurée pour qu’elle y tienne, elle ne s’affichera pas correctement.
Une des manières qui permettent de sortir d’une iframe consiste à ajouter un peu de JavaScript dans l’élément <body> de la page sur laquelle vos utilisateurs vont se retrouver, comme dans l’exemple suivant :
<script>
if (window != top) top.location.href = location.href
</script>